以前からこのサイトもssl化しないとな〜と思っていました。
でも重たい腰が上がらず・・・
っていうのもエックスサーバーやロリポップなど無料でssl化が増えてきていたのですが、さくらサーバーは対応していなかったんです。
でもどうやら2017年の末あたりにはすでに無料ssl化に対応していたようです。
となれば、一度他のサイトでもssl化の経験があったので、すぐさまこのサイトでもssl化することにしました。
その手順を画像付きで解説しているので参考にして下さい。
エックスサーバーのssl化についてはここで説明しています。
⇒「エックスサーバーのワードプレスをssl化する方法【画像あり】」
さくらサーバーのssl化の手順
基本的にはエックスサーバーと変わらないのですが、少し違いがあります。
とはいっても簡単な方法が他のサイトで紹介されていたので、このサイトでもやってみました。
無事成功したので、その流れを説明します。
まずはサーバー側で設定します。
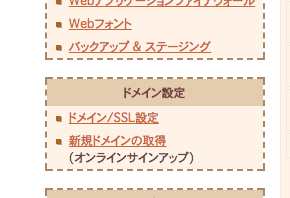
さくらサーバーのコントロールパネルの左下。
ドメイン/ssl設定をクリック。

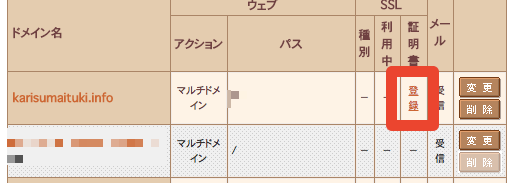
ssl化したいドメインの証明書、登録をクリック。

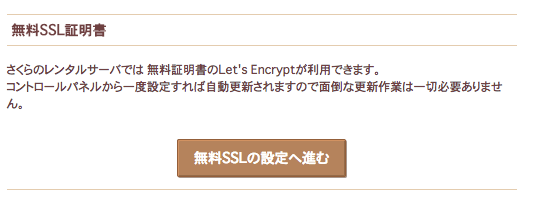
無料sslの設定へ進む。

無料sslを設定する。

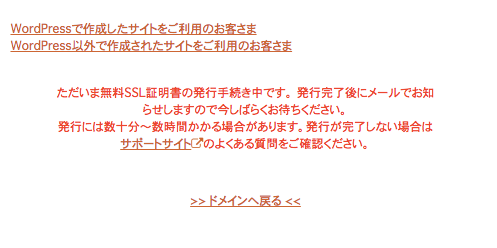
これで一応ssl設定は完了します。數十分から数時間であなたが設定したドメインのhttps://〜でアクセスが出来るようになるかと思います。

ただ、この段階ではhttp://もhttps://のどちらでもアクセスが出来るようになっています。
これをhttp://〜にアクセスした時にhttps//〜に自動的に飛ばしてくれるリダイレクトという設定をワードプレス側でする必要があります。
その手順を説明していきます。
ここからが少しエックスサーバーなどとやり方が違います。
さくらサーバー専用で使えるプラグインをインストールします。
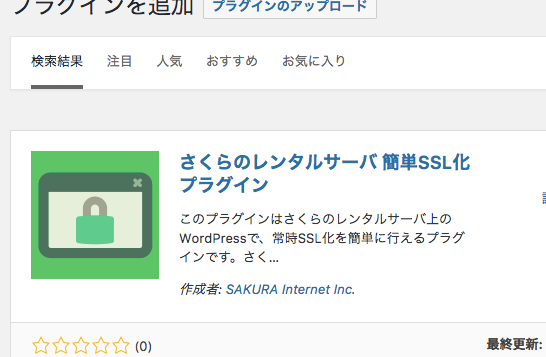
プラグイン⇒新規追加⇒検索で「さくらのレンタルサーバ 簡単SSL化プラグイン」とかけます。
インストールして有効化します。

設定⇒SAKURA RS SSLをクリック。


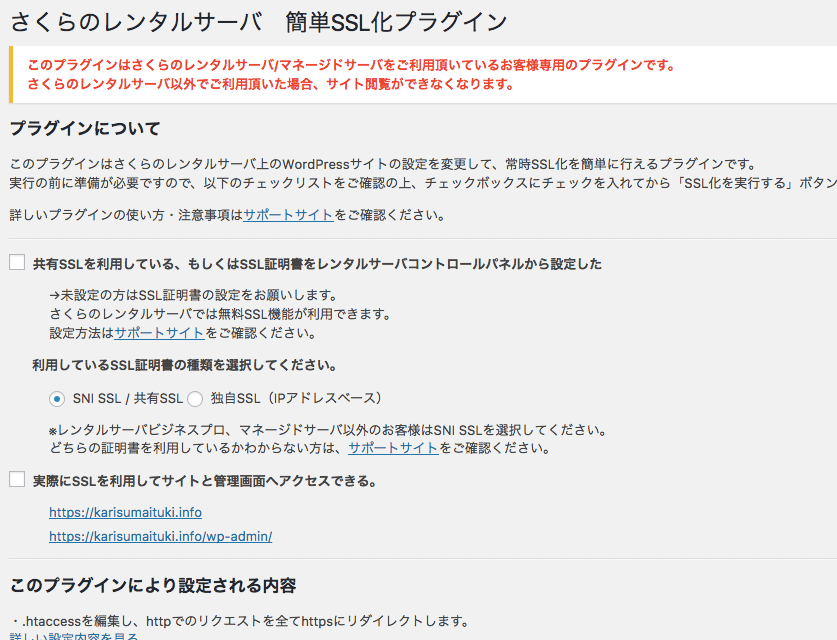
このような画面になります。
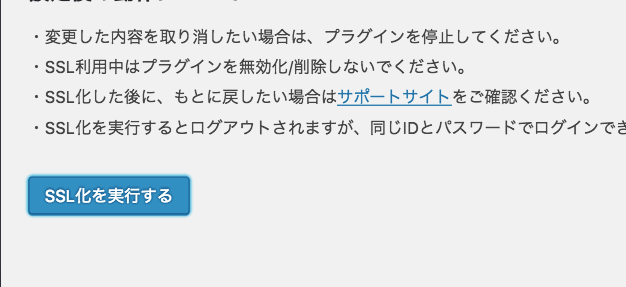
設定項目は3つで、この手順に沿っていれば1つ目はチェックで大丈夫です。
2つ目はSNI SSL/共有SSLか、独自SSLのどちらかを選択します。
説明を読むと、ビジネスプロ、マネージドサーバー以外のお客様はSNI SSLを選択して下さい。と書かれています。
なので僕の場合スタンダードプランなのでSNI SSLを選択しました。
おそらく大抵の人がこちらになると思います。
そして3つ目もおそらく大丈夫ですが、一応確認して自分のサイトがhttps://〜でアクセス出来るかチェックしてから、ボックスにチェックを入れて下さい。
ここまで完了すれば、下のssl化を実行するをクリックします。

これでさくらサーバーのssl化は完了です。
エックスサーバーでは.htaccsessの書き換えを自分で行う必要があったんですが、さくらサーバーではこのプラグインを使うことで、勝手に書き換えされるようです。
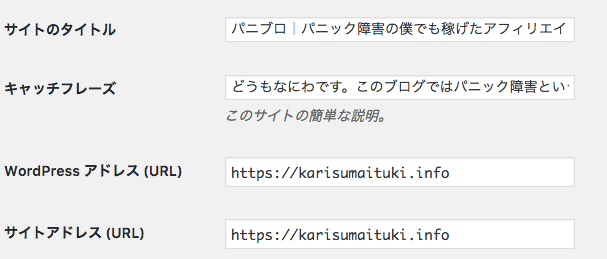
設定⇒一般でもURLがhttps://に書き換えられているかと思います。

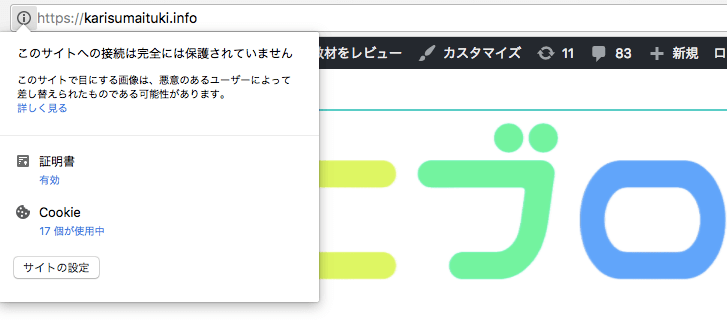
鍵マークが付いているか確認しましょう
ここまででさくらサーバーでのssl化は完了しているのですが、一度自分のサイトがこのようになっているか確認して下さい。

このように緑の鍵マークがついていれば完璧ですが、ついていないケースもあります。

僕も最初はそうなりました汗
こうなってしまう原因として一番多いのが、
・サイドバー、もしくはヘッダーの画像URLがhttp://~のままになっている
ことです。
記事内に入れてある画像などはSSL化すると自動的にhttps://〜で始まるurlに変わってくれているのですが、なぜかトップページで表示される画像は変わらないことが多いようです。
なので
・まずはサイドバーの画像をチェックしてhttp://のままならhttps://に書き換える
・ヘッダーの画像をチェックしてhttps://のurlに置き換える
これでおそらく鍵マークに変わるかと思います。
またそれでも変わらないケースとして、
・ワードプレスのバージョンが最新ではない
・テンプレートのバージョンが古い
・古いアフィリリンク(http://から始まるリンク)が入っている
このようなことがあるので一度確認してみて下さい。
まとめ
さくらサーバーでのssl化について説明してきました。
やってみて思うのはエックスサーバーとやり方は多少違っても、難しくはないってことです。
僕もさくらサーバーでも早く無料でssl化できるようにならないかな〜というタイミングだたったので助かりました。
まだssl化していない人はぜひこのタイミングでやってみて下さい!
/by錦とろろ.png)